Hacking a Website to See Hidden Content
Have you searched online to find answers but when you find a website with the answer it requires you to login or have a membership account? That’s a clear tactic to convert a visitor to a member of that website. Even though I agree it is a useful tactic, but it’s usually executed poorly such as during the first visit of that website. It’s really annoying when you just want to see that one single page and could care less about any other content. I am going to show you how to how to remove the overlay so you can read the hidden page content.
First I can tell you based on usability design here is an example of a well executed overlay window. Glassdoor.com provides great content for free but requires registration and participating to see more. The reason I think Glassdoor makes good use of this and offers a good user-experience is because it does not require registration upon the initial page visit. But rather on a second or consecutive page visits of specific areas such as the review. (Screenshot Bel0w)
This appeared on the third page within Glassdoor.com Now here is an example of a poorly executed mandatory registration overlay window on Quora.com
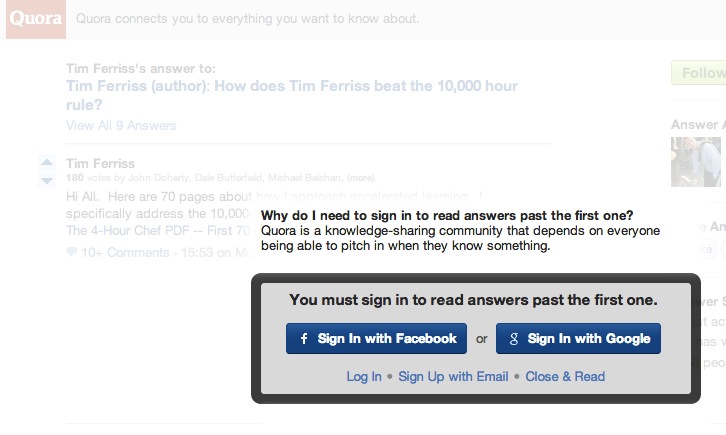
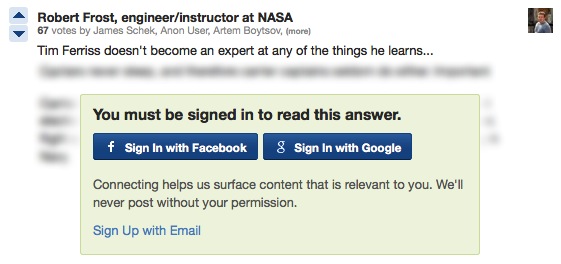
I am not a member of Quora even though I was referred to it by other credible users to participate and it is highly used by the names of Tim Ferris, Ashton Kutcher, and Mark Zuckerberg. I may be losing out from not being a member, but I was really discouraged mainly due to Quora’s poor usability design and there is more… annoyance. Take a look at another page on Quora:
The first line is legible but the remainder of the text is blurred out. So with a little help of a popular plug-in here’s how to eliminate the text covering overlay window.
STEPS
- Download Firebug and install on your web browser. Once installed you will see it active in the Tools > Add-ons menu:

- Access the web page you wish to remove the overlay and turn on Firebug. It’s usually an icon on the top or bottom toolbar.
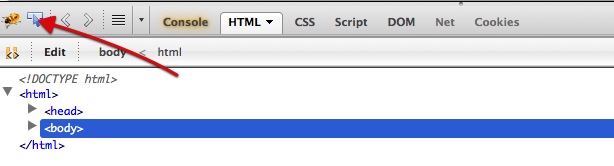
- Once Firebug is open click the ELEMENT button that ‘s a blue rectangle with a mouse cursor icon.

- Navigate with your mouse to the overlay window and firebug will draw a blue border around the element while simultaneously highlighting the code of the respective element.

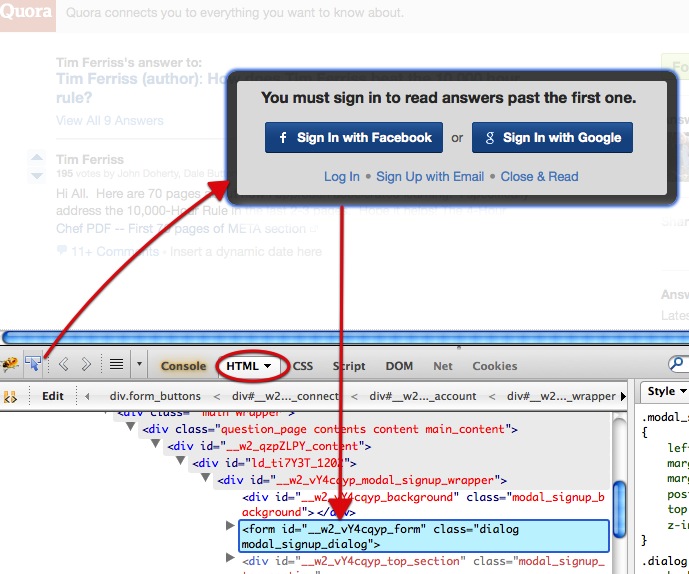
- You will notice the code in HTML, if the HTML tab is not automatically selected, make sure to click it. In the screenshot above the overlay window element is a <form> but is not always. It can be a <div> as well. Now on your keyboard push the DEL key for DELETE. This will eliminate the selected element from the code view and the browser. Not to worry, this hack is temporary and only affects you, nobody else and doesn’t make any permanent changes.
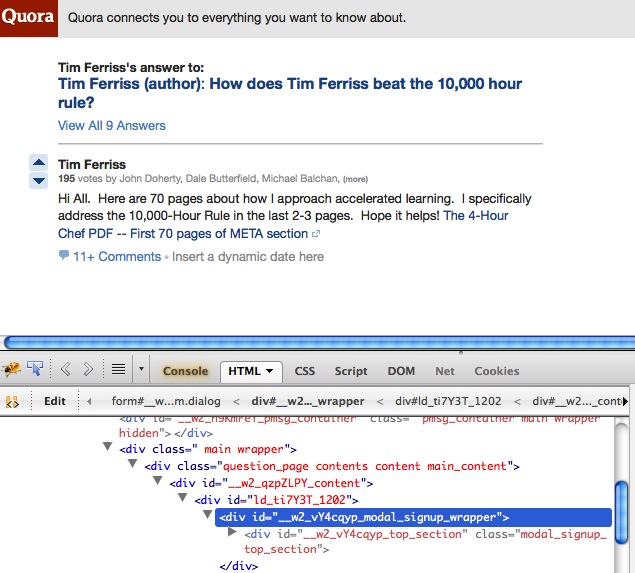
- Next you will select the element above the code that just disappeared. This is going to be the actual transparent overlay hiding the page content. If you selected the right <div> tag you will see the entire element in light blue. Click DELETE again and it dissappears.

- Voila! Now you can see the page content.

- To undo all of that all you have to do is close firebug and reload or refresh the web page. That’s it. Firebug only manipulates the page from within your browser after it has been downloaded. (This tutorial was conducted on a Mac OSX, your results may vary)


Leave a Reply
You must be logged in to post a comment.